Nếu bạn đang băn khoăn làm thế nào để hình ảnh trên website vừa đẹp, vừa nhẹ, lại tối ưu SEO, bạn đã đến đúng nơi. Cùng Tấn Phát Digital khám phá các kỹ thuật tối ưu hóa hình ảnh giúp cải thiện tốc độ tải trang và tăng thứ hạng Google vượt bậc. Đây là Hướng dẫn Tối ưu hóa hình ảnh mà mọi chủ website cần biết!
Tại sao hình ảnh ảnh hưởng đến tốc độ website và SEO?
Hình ảnh đóng vai trò quan trọng trong việc thu hút sự chú ý và truyền tải thông điệp trên website. Tuy nhiên, nếu không được tối ưu đúng cách, chúng có thể trở thành "gánh nặng" lớn, ảnh hưởng tiêu cực đến hiệu suất và thứ hạng website của bạn.
2.1. Hình ảnh chiếm phần lớn dung lượng website
Thực tế, hình ảnh thường là thành phần chiếm dung lượng lớn nhất trên một trang web. Một bức ảnh độ phân giải cao, không được nén có thể nặng vài megabyte, trong khi toàn bộ nội dung văn bản của một trang chỉ vài chục kilobyte. Khi một trang web có nhiều hình ảnh không tối ưu, tổng dung lượng trang sẽ tăng vọt, kéo theo thời gian tải trang kéo dài đáng kể.
2.2. Google đánh giá tốc độ tải khi xếp hạng
Google đã nhiều lần xác nhận tốc độ tải trang là một yếu tố quan trọng trong thuật toán xếp hạng của họ, đặc biệt trên thiết bị di động. Các bản cập nhật như Core Web Vitals càng nhấn mạnh tầm quan trọng của trải nghiệm người dùng và tốc độ. Website chậm không chỉ gây khó chịu cho người dùng mà còn bị Google đánh giá là không thân thiện, dẫn đến việc giảm thứ hạng tìm kiếm. Để tăng thứ hạng Google, Hướng dẫn tăng tốc độ website là ưu tiên hàng đầu, và tối ưu hình ảnh là một phần không thể thiếu.
2.3. Trải nghiệm người dùng (UX) giảm nếu ảnh không được nén
Hãy tưởng tượng bạn truy cập một website và phải chờ đợi rất lâu để hình ảnh từ từ xuất hiện, hoặc tệ hơn là hình ảnh bị vỡ, không tải được. Trải nghiệm này chắc chắn sẽ khiến người dùng cảm thấy khó chịu và rời đi. Tỷ lệ thoát (bounce rate) cao và thời gian ở lại trang thấp là những tín hiệu tiêu cực gửi về Google, ảnh hưởng trực tiếp đến SEO.
2.4. Ảnh không tối ưu = website chậm, bounce rate cao
Một website chứa ảnh không tối ưu sẽ dẫn đến chuỗi phản ứng tiêu cực: website chậm, người dùng thất vọng, tỷ lệ thoát tăng cao, và cuối cùng là thứ hạng SEO suy giảm. Ngược lại, việc tối ưu hình ảnh sẽ góp phần đáng kể vào Hướng dẫn tăng tốc độ website, cải thiện UX, từ đó gián tiếp tăng thứ hạng Google.
7 yếu tố quan trọng khi tối ưu hóa hình ảnh cho SEO
Để hình ảnh trở thành "tài sản" SEO thay vì "gánh nặng", bạn cần thực hiện 7 yếu tố quan trọng sau khi Tối ưu hóa hình ảnh cho SEO:
3.1. Chọn định dạng ảnh phù hợp: JPG, PNG, WebP
Mỗi định dạng ảnh có ưu và nhược điểm riêng:
JPG (JPEG): Lý tưởng cho ảnh chụp có nhiều màu sắc và chi tiết (ảnh sản phẩm, ảnh chụp người/cảnh). Nén tốt nhưng có thể mất một phần chất lượng khi nén quá nhiều.
PNG: Phù hợp cho ảnh có nền trong suốt (logo, biểu tượng, đồ họa). Chất lượng không mất đi khi nén, nhưng dung lượng thường lớn hơn JPG.
WebP: Định dạng ảnh thế hệ mới được Google phát triển. Cung cấp chất lượng tương đương JPG/PNG nhưng dung lượng nhỏ hơn đáng kể (thường nhẹ hơn 25-34%). Đây là lựa chọn tối ưu nhất cho tốc độ website và được Google khuyến khích.
3.2. Kích thước ảnh cần đúng tỷ lệ hiển thị, tránh ảnh quá lớn
Đừng tải lên một bức ảnh có kích thước gốc 5000x3000px rồi chỉ hiển thị nó ở kích thước 500x300px trên website. Điều này làm lãng phí băng thông và thời gian tải. Hãy điều chỉnh kích thước ảnh về đúng tỷ lệ mà nó sẽ hiển thị trên trang web (ví dụ: dùng Photoshop, các công cụ chỉnh sửa ảnh online). Luôn đảm bảo rằng bạn sử dụng responsive image (ảnh thích ứng) để ảnh hiển thị tối ưu trên mọi thiết bị.
3.3. Dùng công cụ nén ảnh mà không giảm chất lượng
Nén ảnh là bước quan trọng nhất để giảm dung lượng file. Các công cụ nén ảnh thông minh có thể giảm dung lượng ảnh tới 70-80% mà không làm giảm đáng kể chất lượng hình ảnh hiển thị.
Gợi ý các công cụ:
TinyPNG / TinyJPG: Nén ảnh online miễn phí, cực kỳ hiệu quả.
ImageOptim (macOS), FileOptimizer (Windows): Công cụ offline để nén ảnh hàng loạt.
Squoosh (của Google): Công cụ nén và chuyển đổi định dạng ảnh online mạnh mẽ, hỗ trợ WebP.
3.4. Đặt tên file ảnh chuẩn SEO
Tên file ảnh là một tín hiệu SEO quan trọng mà nhiều người bỏ qua. Hãy đặt tên file ảnh có chứa từ khóa liên quan, phân tách bằng dấu gạch ngang (-).
VD: Thay vì
IMG00123.jpghãy đặt làthiet-ke-website-ho-chi-minh.jpghoặcdich-vu-lam-website-gia-re.jpg. Điều này giúp Google hiểu được nội dung của hình ảnh và liên kết nó với các truy vấn tìm kiếm.
3.5. Tối ưu thẻ ALT mô tả đúng nội dung ảnh
Thẻ ALT (Alternative Text) là văn bản thay thế hiển thị khi hình ảnh không tải được, hoặc được sử dụng bởi các trình đọc màn hình cho người khiếm thị. Đây là một trong những yếu tố SEO hình ảnh quan trọng nhất:
Mô tả chính xác: Thẻ ALT phải mô tả nội dung của hình ảnh một cách chính xác.
Chèn từ khóa: Nên chứa từ khóa liên quan, nhưng không nhồi nhét.
VD: Đối với ảnh về dịch vụ thiết kế website Hồ Chí Minh, thẻ ALT có thể là
"thiết kế website chuẩn SEO cho doanh nghiệp tại Hồ Chí Minh"thay vì"ảnh website".
3.6. Sử dụng lazy loading để ảnh không tải cùng lúc
Lazy loading (tải lười biếng) là kỹ thuật chỉ tải hình ảnh khi người dùng cuộn đến vị trí của ảnh trên màn hình. Điều này giúp:
Giảm thời gian tải trang ban đầu: Trang web sẽ tải nhanh hơn vì không cần tải toàn bộ hình ảnh cùng lúc.
Tiết kiệm băng thông: Đặc biệt hữu ích cho người dùng di động với kết nối chậm.
Hầu hết các nền tảng CMS hiện đại (WordPress 5.5+) đã tích hợp lazy loading mặc định.
3.7. Dùng CDN nếu lượng truy cập lớn
CDN (Content Delivery Network) là mạng lưới máy chủ được phân bố trên toàn cầu. Khi người dùng truy cập website của bạn, hình ảnh sẽ được tải từ máy chủ CDN gần vị trí của họ nhất, giúp giảm độ trễ và tăng tốc độ tải. Điều này đặc biệt hữu ích cho các website có lượng truy cập lớn từ nhiều khu vực địa lý khác nhau.
Các công cụ hỗ trợ tối ưu ảnh cho SEO
Để việc Tối ưu hóa hình ảnh cho SEO trở nên dễ dàng hơn, có nhiều công cụ hữu ích bạn có thể sử dụng:
TinyPNG / CompressJPEG: Các công cụ nén ảnh online miễn phí, dễ sử dụng, hiệu quả cao.
ImageMagick / FFmpeg: Công cụ dòng lệnh (command-line) mạnh mẽ dành cho developer để tối ưu và chuyển đổi ảnh/video hàng loạt.
WebP Converter: Nhiều công cụ online và plugin WordPress giúp bạn chuyển đổi định dạng ảnh sang WebP.
Yoast SEO / RankMath (WordPress Plugins): Các plugin SEO phổ biến này thường có tính năng kiểm tra xem hình ảnh đã có thẻ ALT chưa, giúp bạn quản lý tốt hơn.
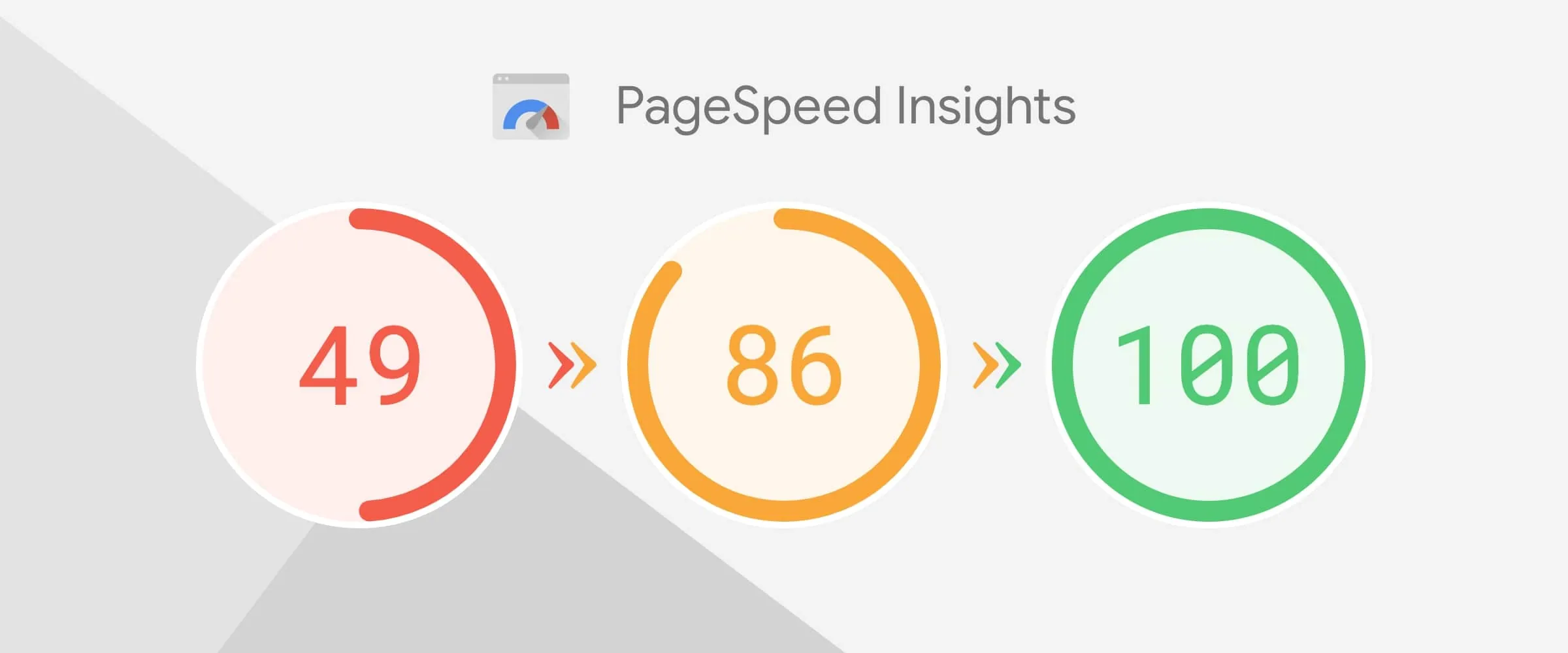
Google PageSpeed Insights: Công cụ miễn phí của Google để đo lường tốc độ website. Nó sẽ chỉ ra những hình ảnh nào đang gây chậm trang và đưa ra khuyến nghị tối ưu.
GTmetrix / Pingdom Tools: Các công cụ phân tích tốc độ website toàn diện khác, cũng cung cấp thông tin chi tiết về tối ưu hình ảnh.
Tối ưu hình ảnh trong thiết kế website – Áp dụng vào thực tế
Việc Tối ưu hóa hình ảnh cho SEO không chỉ là lý thuyết mà cần được áp dụng nhất quán.
5.1. Case study: Một website tăng tốc từ 3.5s xuống 1.1s sau khi nén ảnh
Hãy tưởng tượng một website bán hàng điện tử với hàng ngàn sản phẩm, mỗi sản phẩm có nhiều hình ảnh chất lượng cao. Ban đầu, website này có thời gian tải trang trung bình 3.5 giây – một con số khá chậm trong ngành. Sau khi đội ngũ kỹ thuật áp dụng các biện pháp Tối ưu hóa hình ảnh cho SEO bao gồm: chuyển đổi định dạng ảnh sang WebP, nén dung lượng, và kích hoạt lazy loading, thời gian tải trang đã giảm xuống chỉ còn 1.1 giây.
Kết quả đáng kinh ngạc: Giao diện website vẫn giữ được vẻ đẹp và độ sắc nét, nhưng dung lượng tổng thể của các hình ảnh đã nhẹ hơn tới 70%.
Ảnh hưởng đến SEO: Sau khoảng 30 ngày, website này đã chứng kiến thứ hạng của nhiều từ khóa chuyển từ trang 2 lên trang 1 của Google.
Cải thiện UX: Tỷ lệ thoát (bounce rate) của website giảm từ 80% xuống còn dưới 40%, đồng nghĩa với việc người dùng ở lại trang lâu hơn và tương tác nhiều hơn.
5.2. Kết luận: tối ưu ảnh = tăng cả tốc độ và SEO
Case study này là minh chứng rõ ràng cho thấy tối ưu hình ảnh không chỉ đơn thuần là giảm dung lượng, mà là một chiến lược toàn diện giúp tăng tốc độ website và trực tiếp tăng thứ hạng Google. Nó cũng cải thiện đáng kể trải nghiệm người dùng, yếu tố mà Google ngày càng đề cao.
Dịch vụ thiết kế website chuẩn tốc độ và SEO tại Tấn Phát Digital
Để có một website hoạt động hiệu quả, đẹp mắt, và đặc biệt là chuẩn SEO từ nền tảng, việc tối ưu hình ảnh cần được thực hiện ngay từ đầu trong quá trình Thiết Kế Website Hồ Chí Minh.
Tấn Phát Digital là dịch vụ thiết kế web chuyên nghiệp HCM cam kết cung cấp các giải pháp website vượt trội:
Website tối ưu hình ảnh từ đầu: Chúng tôi xây dựng website của bạn với kiến trúc tối ưu cho hình ảnh, đảm bảo mọi bức ảnh được tải lên đều thân thiện với SEO và tốc độ.
Lazy load, CDN, nén ảnh mặc định: Các công nghệ tiên tiến như lazy loading và tích hợp CDN (nếu cần) được áp dụng để đảm bảo tốc độ tải trang tối ưu. Quy trình nén ảnh được tích hợp tự động hoặc hướng dẫn chi tiết.
Kèm hướng dẫn upload ảnh chuẩn SEO cho khách hàng: Sau khi hoàn thành website, chúng tôi cung cấp hướng dẫn chi tiết để bạn có thể tự mình tải lên và tối ưu hình ảnh mới một cách chuẩn SEO.
Giao diện đẹp, tốc độ dưới 1.5s: Chúng tôi không chỉ chú trọng tính thẩm mỹ mà còn đặt tốc độ lên hàng đầu, cam kết website của bạn có tốc độ tải trang ấn tượng.
Với Tấn Phát Digital, bạn nhận được cam kết:
✅ Giao diện đẹp, hiện đại.
✅ Đạt điểm cao trên Google PageSpeed (thường 100/100 điểm cho Core Web Vitals).
✅ Chuẩn responsive trên mọi thiết bị.
✅ Tặng plugin tối ưu ảnh và các công cụ hỗ trợ SEO cần thiết.
Lựa chọn dịch vụ thiết kế website tại Hồ Chí Minh của chúng tôi, đặc biệt là dịch vụ thiết kế website ở Tấn Phát Digital, đồng nghĩa với việc bạn sở hữu một nền tảng website vững chắc, thân thiện với công cụ tìm kiếm và người dùng. Chúng tôi mang đến dịch vụ làm website giá rẻ chất lượng cao nhưng vẫn đảm bảo hiệu suất vượt trội.
Câu hỏi thường gặp (FAQ)
Tại sao ảnh nhẹ lại quan trọng với Google? Ảnh nhẹ giúp website tải nhanh hơn. Tốc độ tải trang là một trong những yếu tố xếp hạng quan trọng của Google, ảnh hưởng trực tiếp đến trải nghiệm người dùng và hiệu quả SEO.
Tối ưu ảnh có ảnh hưởng đến chất lượng hiển thị không? Nếu sử dụng các công cụ nén ảnh thông minh và chọn đúng định dạng (như WebP), chất lượng hình ảnh hiển thị sẽ không bị ảnh hưởng đáng kể. Mục tiêu là giảm dung lượng file mà vẫn giữ được độ sắc nét cần thiết cho người dùng.
Dùng WebP có tốt hơn JPG/PNG không? Có. WebP thường cung cấp dung lượng file nhỏ hơn đáng kể (25-34%) so với JPG và PNG mà vẫn giữ được chất lượng tương đương. Đây là định dạng được Google khuyến khích sử dụng để tối ưu tốc độ website.
Nên nén ảnh bằng phần mềm nào cho blog cá nhân? Đối với blog cá nhân, bạn có thể sử dụng các công cụ online miễn phí như TinyPNG, CompressJPEG, hoặc Squoosh. Nếu dùng WordPress, các plugin như Smush, ShortPixel cũng là lựa chọn tốt.
Website có cần plugin riêng để tối ưu ảnh không? Nếu bạn sử dụng CMS như WordPress, các plugin tối ưu hình ảnh có thể rất hữu ích. Tuy nhiên, nếu website được xây dựng bởi một đội ngũ chuyên nghiệp như Tấn Phát Digital, việc tối ưu hình ảnh thường được tích hợp ngay từ cấu trúc website, giảm thiểu sự phụ thuộc vào plugin và đảm bảo hiệu suất tốt nhất.
Tối ưu hóa hình ảnh cho SEO: Tăng tốc độ website và thứ hạng Google không chỉ là một kỹ thuật nhỏ mà là một chiến lược quan trọng để nâng cao hiệu suất website và thứ hạng trên công cụ tìm kiếm. Nó là một trong những yếu tố đơn giản nhưng hiệu quả nhất để cải thiện tốc độ website và tăng thứ hạng Google. Một website nhanh, nhẹ, với hình ảnh được tối ưu sẽ mang lại trải nghiệm tuyệt vời cho người dùng, từ đó nhận được sự ưu ái từ Google.
Nếu bạn đang sở hữu một website bán hàng, blog cá nhân, hay website doanh nghiệp – hãy bắt đầu tối ưu ảnh ngay hôm nay. Hoặc, để có một khởi đầu mạnh mẽ với website được tối ưu sẵn tất cả từ tốc độ đến SEO, hãy liên hệ với Tấn Phát Digital. Chúng tôi sẽ giúp bạn xây dựng một nền tảng vững chắc cho sự thành công trực tuyến của bạn.
📞 Hotline tư vấn miễn phí: 0374225294
🌐 Website: https://tanphatdigital.com


![Hình ảnh đại diện của bài viết: [2025] Cách Tăng Tốc Website Để Lên Top Google Nhanh Chóng](https://res.cloudinary.com/dtmxgrnfn/image/upload/v1743873376/tanphatdigital/sv3aclxubg4uxustjk39.png)
![Hình ảnh đại diện của bài viết: [2025] Tốc Độ Tải Trang Ảnh Hưởng Đến SEO Như Thế Nào? Giải Pháp Tối Ưu Core Web Vitals Cho Doanh Nghiệp Nhỏ](https://res.cloudinary.com/dtmxgrnfn/image/upload/v1744722259/tanphatdigital/oftwerrgzswmcn7yw0ii.webp)